
HTML에는 제목이라는 뜻을 가지고 있는 태그가 있습니다.
<h2> 제목 1 </h2>
<h3> 제목 2 </h3>
<h4> 제목 3 </h3>
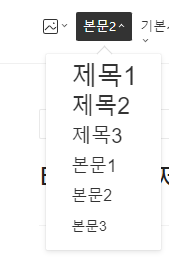
아래처럼 티스토리에도 제목 1, 제목 2, 제목 3 적용하면 자동으로 CSS에 적용된 효과대로 글자크기, 테두리, 색상 등을 다양하게 바꿀 수 있습니다. 이 글에서 해볼 것은제목 태그에 간단하게 디자인하는 방법을 알려 드리겠습니다.


제목 1 = <h2> / 제목 2 = <h3> / 제목 3 = <h4>라고 알고 있으면 됩니다.
현재 저의 블로그엔 포스트 내용이 적힌 곳의 제목과 사이드 쪽 목록의 모양이 다르게 보일 거예요
추가로 영역을 확인하여 따로 적용하는 법을 알려드릴게요.


1. 티스토리 - 블로그 관리 - 꾸미기 - 스킨 편집 - html 편집- CSS를 눌러준다.
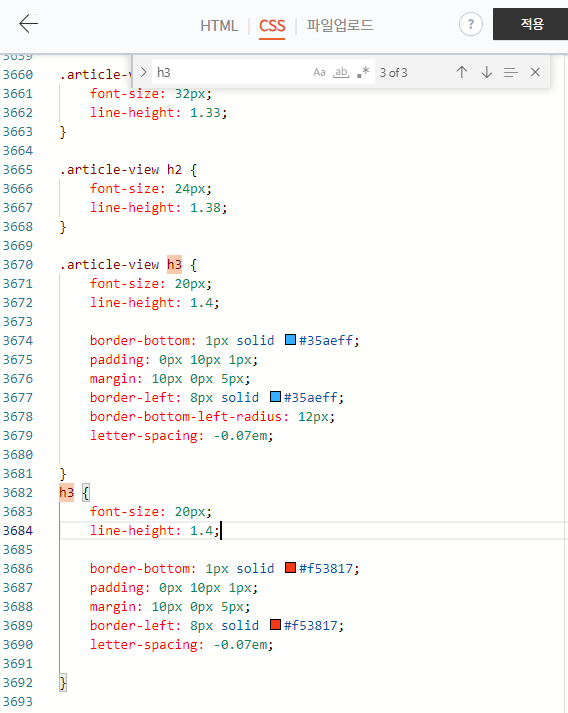
2. CSS 소스코드 영역 쪽 클릭 후 Ctrl + F(검색하기) - h3을 검색
3. 소스코드 입력 후 적용을 하면 제목 1, 제목 2를 적용 시 디자인이 적용된다.
소스코드 복사는 맨 아래로 내려가면 있습니다.

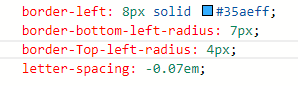
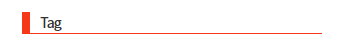
.article-view h3의 소스코드 적용 시 곡선의 파란 라인이 만들어짐
border-left
제목이 네모난 모양에 들어가 있다고 생각하고 왼쪽에 라인 색과 굵기를 적용
border-bottom-left-radius
바닥, 왼쪽 라인에 곡선 효과 적용


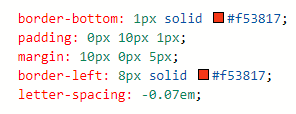
h3의 소스코드 적용 시 직사각형의 빨간 라인이 만들어짐


위의 h3에 적용하면 모든 블로그 내의 h3에 효과가 적용되는 것을 볼 수 있다.
그러므로 필요한 영역에만 적용하기 위해 아래처럼 해보자.
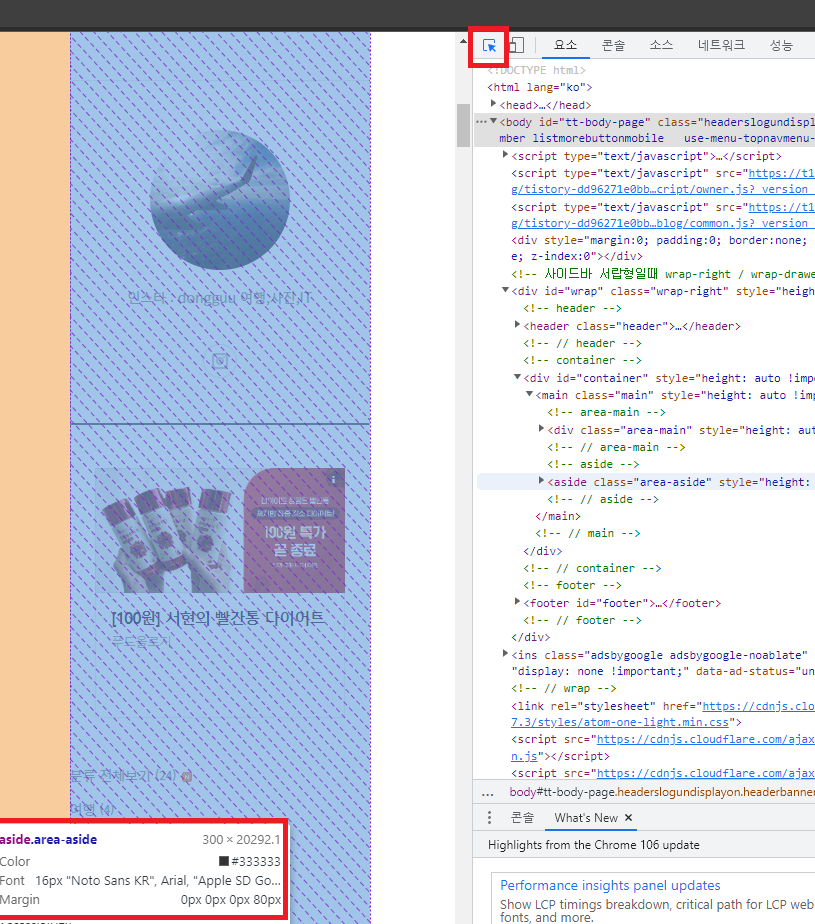
4. 크롬 환경에서 F12 선택 -> 화살표 부분 클릭 후 원하는 영역에 마우스 올려 Class 확인하기
영역 선택 부분의 참고 글은 아래 링크에서 더 살펴볼 수 있습니다.
티스토리 광고 본문 보다 튀어나온 영역 숨기기, overflow : hidden
"안녕하세요" 간혹 광고 영역이 아래 이미지처럼 본문 영역보다 커서 프로필까지 침범하는 경우가 있을 거예요. 그럴 경우 본문 영역보다 많이 튀어나온 부분을 숨겨주는 방법을 알려드리겠습
aoworld.tistory.com


5. class = .area-aside 확인 후 h3 앞에.

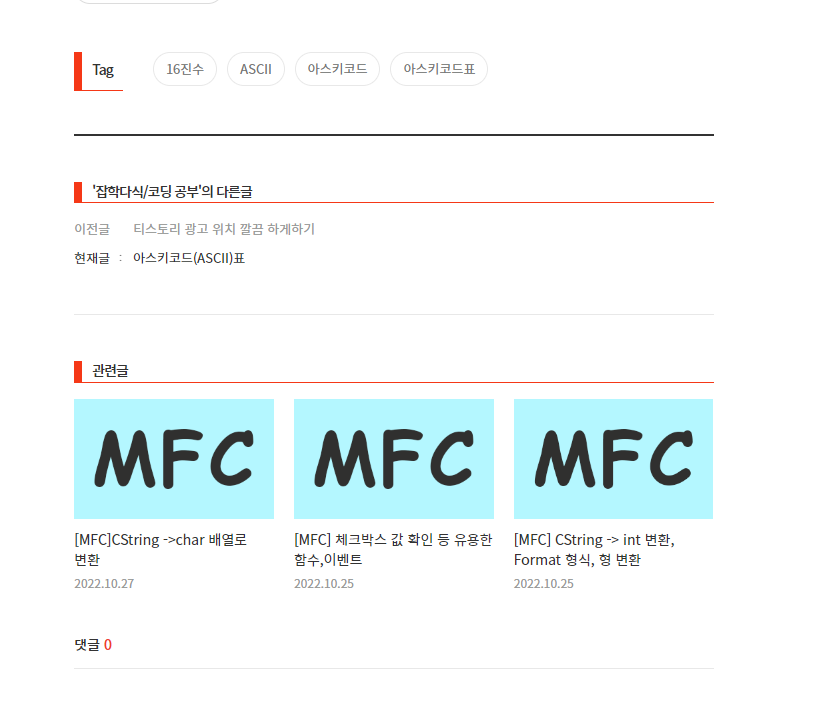
6. 아래와 같이 하단 목록 영역에는 디자인이 해제된 것을 확인할 수 있다.


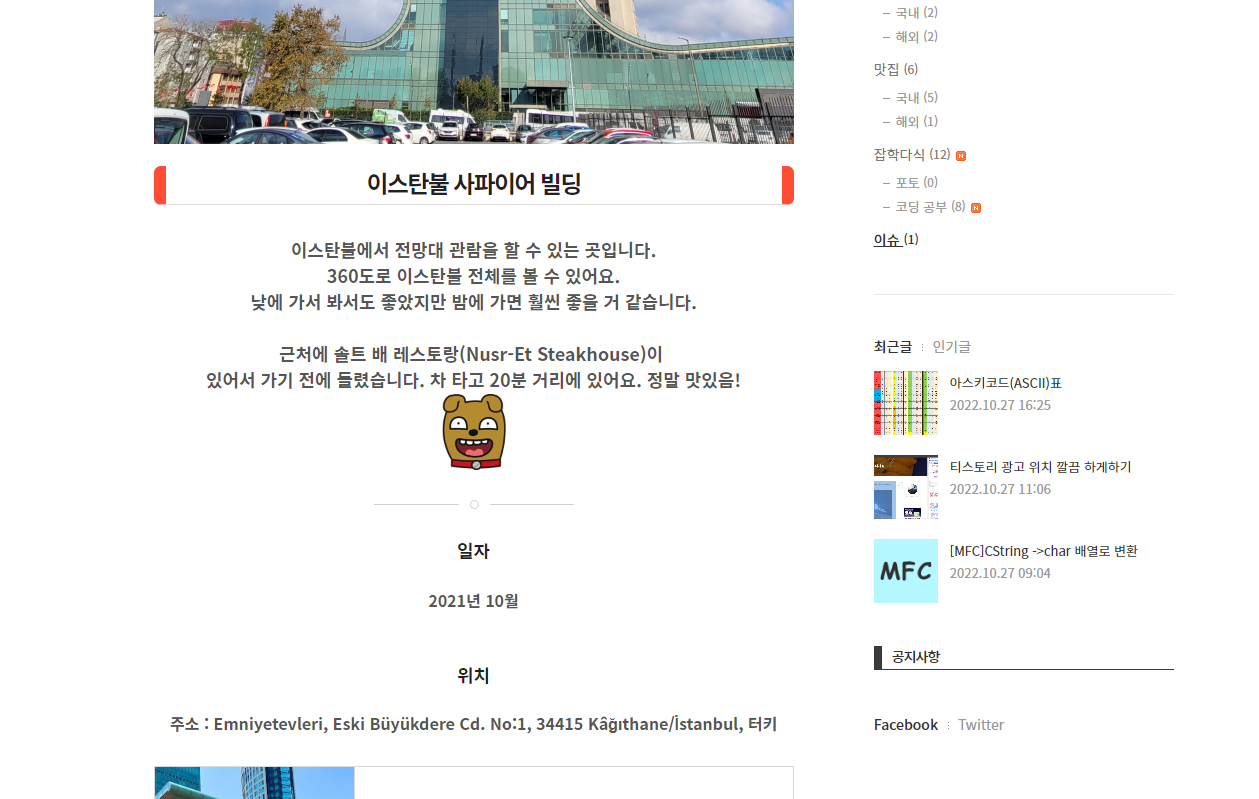
7. 최종 소스코드를 수정한 제 블로그의 화면

현재 블로그에 적용된 h2, h3의 제목 태그의 디자인 소스코드
.article-view h2 {
font-size: 24px;
line-height: 1.38;
padding: 0px 10px 5px;
margin: 10px 0px 5px;
border-left: 12px solid #ff4d35;
border-right: 12px solid #ff4d35;
border-bottom: 1px solid #dddddd;
border-radius: 7px;
letter-spacing: -0.07em;
}
.article-view h3 {
font-size: 20px;
line-height: 1.4;
padding: 0px 10px 5px;
margin: 10px 0px 5px;
border-left: 8px solid #35aeff;
border-right: 8px solid #35aeff;
border-bottom: 1px solid #dddddd;
border-radius: 4px;
letter-spacing: -0.07em;
}
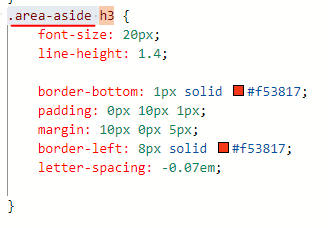
.area-aside h3 {
font-size: 20px;
line-height: 1.4;
border-bottom: 1px solid #3a3a3a;
padding: 0px 10px 3px;
margin: 10px 0px 5px;
border-left: 8px solid #3a3a3a;
letter-spacing: -0.07em;
}
다양하게 소스코드를 수정해보고 원하는 디자인을 찾아보세요.
도움이 되었으면 좋겠습니다.
End.
'잡학다식 > 코딩 공부' 카테고리의 다른 글
| 티스토리 코드 블럭 테두리 디자인 수정 (0) | 2022.11.21 |
|---|---|
| 티스토리 코드블록 테마수정/강조,배경색 변경 (0) | 2022.11.08 |
| [C#,C++] region 사용법 & 단축키/소스코드 정리 (0) | 2022.11.01 |
| 아스키코드(ASCII)표 (0) | 2022.10.27 |
| [MFC]CString ->char 배열로 변환 (0) | 2022.10.27 |



