반응형

안녕하세요:)
저번 코드블록 테마를 변경하는 법에 이어 테두리 색상 및 모양을 바꿔보려고 합니다.
아래 와 같이 따라 하시면 쉽게 변경 할수 있습니다.
일단 처음 코드블록을 생성하면 이미지 처럼 테두리가 회색으로 보일꺼에요.
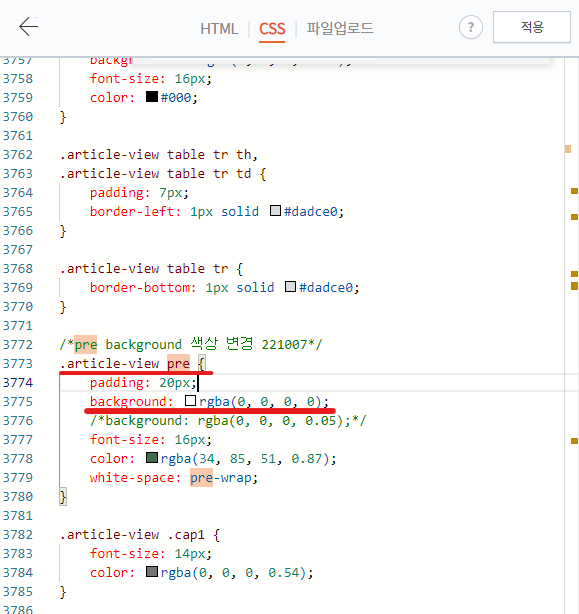
그 부분을 배경과 똑같은 흰색으로 바꾸기위해 아래 코드를 수정해줍니다.

티스토리 HTML CSS 소스코드 수정하는 위치는 해당 포스트를 참고하세요
티스토리 코드블록 테마수정/강조,배경색 변경
안녕하세요 :) 티스토리 내에서 글을 쓸 때 코드 블록이라는 기능이 있죠? 코드 블록은 각 언어의 소스코드를 실제 편집기 화면처럼 강조되고 소스코드처럼 보여주는 기능이죠. 그런데 처음 사
aoworld.tistory.com
1. 본문(.article-view)의 Pre 태그의 background의 색상을 0(white)으로 바꿔준다.

그러면 아래처럼 테두리 회색이 없어진것을 확인할수 있습니다.

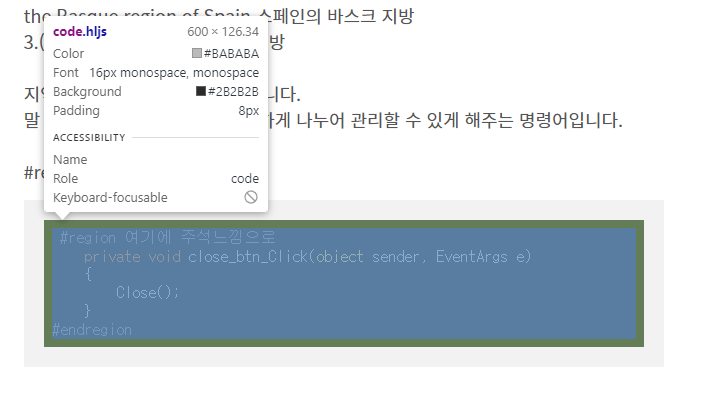
2. 테두리 모양을 바꾸기 위해 코드블럭의 영역(.hljs)을 확인한다.
크롬에서 영역(Class) 확인 방법 참고 링크
티스토리 제목1,제목2 - h2, h3 태그 디자인 효과 주기
HTML에는 제목이라는 뜻을 가지고 있는 태그가 있습니다. 제목 1 제목 2 제목 3 아래처럼 티스토리에도 제목 1, 제목 2, 제목 3 적용하면 자동으로 CSS에 적용된 효과대로 글자크기, 테두리, 색상 등
aoworld.tistory.com

3. 티스토리 HTML편집 - CSS에서 맨 마지막 줄에 .hljs{ border-radius:15px;} 를 추가한다.

소스를 추가하면 아래 이미지 처럼 테두리가 둥글게 바뀐것을 확인할수 있다.
px값을 조정하면 곡선모양을 바꿀수 있다.

이렇게 하면 소스블럭을 조금더 심플하고 보기 좋게 바꿀수 있습니다.
도움이 되었으면 하네요 ㅎ
728x90
'잡학다식 > 코딩 공부' 카테고리의 다른 글
| [C#] Chat GTP가 알려주는 쓰레드(Thread) 종류 (3) | 2023.03.23 |
|---|---|
| 비교 표현식(EQ,NE,LT,GT,GE) /G코드 조건문 (2) | 2023.02.10 |
| 티스토리 코드블록 테마수정/강조,배경색 변경 (0) | 2022.11.08 |
| 티스토리 제목1,제목2 - h2, h3 태그 디자인 효과 주기 (0) | 2022.11.07 |
| [C#,C++] region 사용법 & 단축키/소스코드 정리 (2) | 2022.11.01 |
